우선 웹폰트로 사용할 폰트가 있어야 겠죠.. 많은 예쁜폰트들이 유료로 판매되고 있으므로, 재량껏 구하셔야 할 것 같구요.
대표적인 사이트로 우리글닷컴이 있더군요. 무료로 제공하는 곳으로는 소야폰트가 있고, 찾아보시면 몇군데 더 있을 거예요.
 폰트를 구하셨다면, 웹폰트용으로 변환이 필요한데요.
폰트를 구하셨다면, 웹폰트용으로 변환이 필요한데요.
보통 일반적인 폰트는 트루타입(.TTF) 폰트로, 이 폰트를 웹폰트(.EOT)로 변환을 해주어야 합니다.
위 프로그램을 받아 설치해 줍니다.
옆의 스샷처럼 ' Database components' 에 체크하고 설치합니다.
저는 독도폰트를 가지고 블로그의 타이틀을, 웹폰트로 바꾸는 것을 간단히 해볼던데요. 압축을 풀면 3개의 파일이 myfont폴더 안에 있을 겁니다. (폰트가 들어있는 폴더명은 반드시 영문이어야 합니다)
 이제 Microsoft Weft 프로그램을 실행합니다.
이제 Microsoft Weft 프로그램을 실행합니다.
프로그램을 실행하면 다음과 같은 창이 하나 뜨는데, '아니오' 를 클릭합니다.








폰트가 생성되면서 옆과 같은 스타일 시트가 나옵니다.
나중에 폰트를 적용할 때 폰트이름은 반드시 저기에서 나온 이름으로 적용해야 합니다.
밑줄친 부분이 아주 중요합니다.
myfont폴더에 가면 웹폰트 파일이 만들어져 있습니다.
 티스토리 관리자 메뉴에서
티스토리 관리자 메뉴에서
'스킨 - 직접올리기' 에 생성된 웹폰트를 업로드 하면 옆과 같은 경로에 저장됩니다.
적용을 클릭해 줍니다.
(직접올리기로 파일을 업로드 하면, 사이드바가 뒤죽박죽 됩니다. 참고하세요.)
관리자 메뉴의 '스킨 - HTML/CSS 편집' 의 skin.html의 <head> 와 </head> 사이에 아래와 같이 삽입 합니다.
결과적으로 타이틀이 다음과 같이 바뀌었습니다.

대표적인 사이트로 우리글닷컴이 있더군요. 무료로 제공하는 곳으로는 소야폰트가 있고, 찾아보시면 몇군데 더 있을 거예요.

보통 일반적인 폰트는 트루타입(.TTF) 폰트로, 이 폰트를 웹폰트(.EOT)로 변환을 해주어야 합니다.
위 프로그램을 받아 설치해 줍니다.
옆의 스샷처럼 ' Database components' 에 체크하고 설치합니다.
아직 프로그램을 실행하지 마시고, 아래 파일을 다운받아 주세요.
 웹폰트만들기_기본준비물.rar 웹폰트만들기_기본준비물.rar |
저는 독도폰트를 가지고 블로그의 타이틀을, 웹폰트로 바꾸는 것을 간단히 해볼던데요. 압축을 풀면 3개의 파일이 myfont폴더 안에 있을 겁니다. (폰트가 들어있는 폴더명은 반드시 영문이어야 합니다)

프로그램을 실행하면 다음과 같은 창이 하나 뜨는데, '아니오' 를 클릭합니다.

아무 이름이나 이메일을 입력하고 다음으로 넘어갑니다.

'...' 을 누르고 폴더 안의 'index.html' 을 열어줍니다. 그리고 다음으로 넘어갑니다.

'Skip analysis' 에 체크를 하고 다음으로 넘어갑니다.

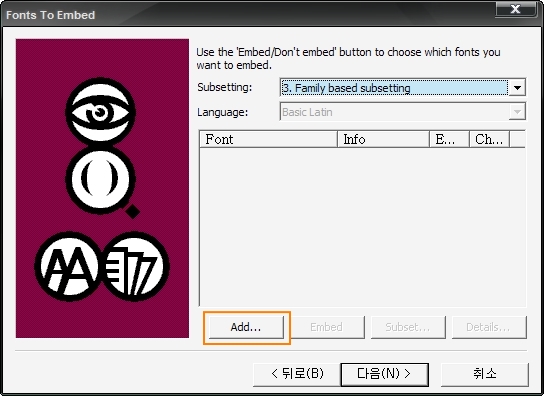
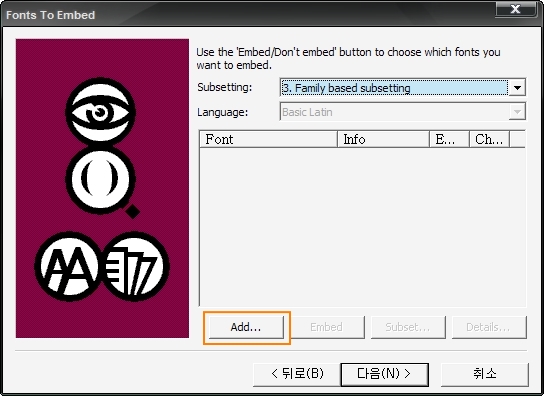
아래의 'Add...' 를 누르고 웹폰트로 만들려는 폰트를 선택합니다.
다운 받은 폰트를 내컴퓨터에 설치하는 방법은 아래를 참조하세요.
more..
제어판으로 가서 '글꼴' 을 더블클릭한 후, 메뉴에서 '새 글꼴 설치' 를 클릭해주면 아래와 같은 창이 뜨는데, 여기에서 설치된 폰트의 경로를 지정해준 후, 설치해주면 됩니다.

설치된 폰트는 마지막 단계인 '블로그 스킨편집' 하기 전에 삭제하는 것도 좋습니다. 왜냐하면 자기 컴퓨터에 설치된 폰트는 나중에 경로 적용을 잘못 하더라도, 내컴퓨터에서는 적용된 것처럼 보이게 하기 때문입니다.

설치된 폰트는 마지막 단계인 '블로그 스킨편집' 하기 전에 삭제하는 것도 좋습니다. 왜냐하면 자기 컴퓨터에 설치된 폰트는 나중에 경로 적용을 잘못 하더라도, 내컴퓨터에서는 적용된 것처럼 보이게 하기 때문입니다.

'Subset...' 을 누르면 새로운 창이 하나 뜹니다.

'Load..' 를 누른 후 파일타입을 All files 로 바꾸고, 폴더 안의 'Subset-All.txt' 를 선택합니다. 위의 Language 탭을 'Hangul' 로 선택해준 후, OK를 누르고 다음으로 넘어갑니다.

'Edit...' 를 누르고 웹폰트를 사용하고자 하는 도메인(티스토리 주소)을 추가한 후, 아래 표시된 부분을 체크한 후, 다음으로 넘어 갑니다.

폰트가 생성되면서 옆과 같은 스타일 시트가 나옵니다.
나중에 폰트를 적용할 때 폰트이름은 반드시 저기에서 나온 이름으로 적용해야 합니다.
밑줄친 부분이 아주 중요합니다.
myfont폴더에 가면 웹폰트 파일이 만들어져 있습니다.

'스킨 - 직접올리기' 에 생성된 웹폰트를 업로드 하면 옆과 같은 경로에 저장됩니다.
적용을 클릭해 줍니다.
(직접올리기로 파일을 업로드 하면, 사이드바가 뒤죽박죽 됩니다. 참고하세요.)
관리자 메뉴의 '스킨 - HTML/CSS 편집' 의 skin.html의 <head> 와 </head> 사이에 아래와 같이 삽입 합니다.
<style type="text/css">
@font-face {font-family: 폰트이름; src:url(./images/파일이름.eot);}
</style>
적용하면 다음과 같습니다.
<head>
<style type="text/css">
@font-face {font-family: Rix독도; src:url(./images/RIX0.eot);}
</style>
</head>
@font-face {font-family: 폰트이름; src:url(./images/파일이름.eot);}
</style>
적용하면 다음과 같습니다.
<head>
<style type="text/css">
@font-face {font-family: Rix독도; src:url(./images/RIX0.eot);}
</style>
</head>
그리고, 저의 경우는 블로그 타이틀 부분을 바꾸려고 했기 때문에, style.css 에서 타이틀 부분을 찾아서 바꾸어 주었습니다.
#header { font:2.2em Rix독도; src:url(./images/RIX0.eot);}
결과적으로 타이틀이 다음과 같이 바뀌었습니다.

블로그 전체에 웹폰트를 적용하려면 시혼님의 포스트를 참고하세요. 티스토리(태터툴즈) 블로그에 웹폰트 적용하기
그외 사이트에 웹폰트 적용하기, 우리글닷컴 웹폰트 적용방법
원문보기 : http://ppozzak.com/235
 WEFTIII2b1.exe
WEFTIII2b1.exe